Der Rocket Webdevelopment-Prozess
Die Kompetenz in der digitalen Entwicklung ist eine der grossen Stärken unserer Agentur. Rocket verfügt inhouse über ausgewiesene Web-Development-Spezialisten sowie Fachleute für Animation und Motion Design, Suchmaschinenmarketing und Social-Media-Marketing.
Kommunikation und Interaktion finden immer stärker auf digitalen Kanälen statt. Rocket bietet Ihnen eine nahtlose Integration von Strategie, Kreation und technischer Umsetzung. Was man digital «unter der Haube» hat, ist im Marketing zusehends entscheidend. Schnelle Ladezeiten, saubere Programmierung und leistungsstarke Software bringen Sie ans Ziel. Wir kennen den Wert dieser Leistungen und sorgen dafür, dass Ihre Performance stimmt.
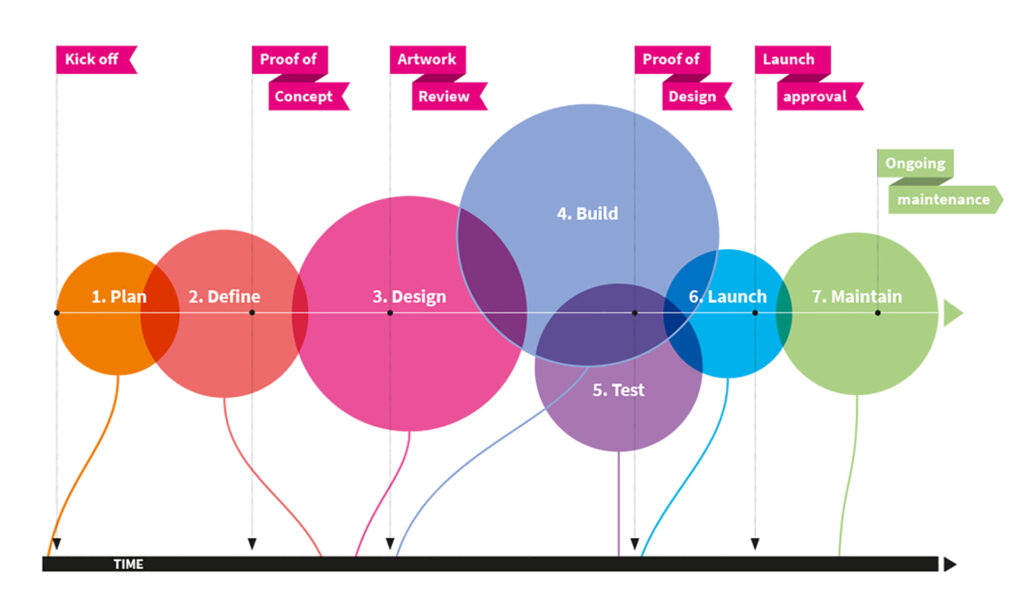
Auf dem Weg zur neuen Website oder App verfolgen wir einen eigens entwickelten Prozess in 7 Phasen.

1. Plan
Der Prozess beginnt mit einem Kickoff & Briefing Workshop. Dieses Meeting bildet zugleich den ersten Meilenstein. Dabei werden Ziele und Erwartungen definiert. Lösungsvarianten, Projektaufwand sowie der zeitliche Ablauf sind Teil der Besprechung. Das Ziel ist ein umfassendes gegenseitiges Verständnis. Dadurch wird ein stabiles Fundament für eine erfolgreiche Realisierung gelegt.
2. Define
Die Konzeptvorschläge in Bezug auf Design, Seitenarchitektur, Inhalt, Zweck und Umsetzung werden anschliessend diskutiert und allfällige Anpassungen eingeleitet. Diese Phase beinhaltet den zweiten Meilenstein «Proof of Concept», bei welchem entschieden wird, welche Umsetzungsvariante weiterentwickelt werden soll.
3. Design
Das Screendesign der Homepage sowie der Unterseiten definiert das Aussehen der künftigen Website. Es zeigt wie der Inhalt auf unterschiedlichen Bildschirmgrössen und Geräten dargestellt wird. Der dritte Meilenstein «Artwork Review» ist eine Schlüsselfunktion für die darauffolgenden Schritte.
4. Build
In dieser zeitmässig aufwendigsten Phase entsteht der künftige Inhalt. Programmierer, Filmemacher, Fotografen, Animation-Designer und Texten setzen die Vorgaben in sicht- und anwendbare Ergebnisse um. Beim vierten Meilenstein «Proof of Design» wird alles überprüft und freigegeben.
5. Test
Die Website wird mit Multi-Plattform Testverfahren auf ihre Praxistauglichkeit für unterschiedliche Geräte und Browsers überprüft. Dabei werden Anpassungen und Optimierungen vorgenommen. Praxiserprobte Checklisten unterstützen das systematische Vorgehen zur effizienten Durchführung der Tests.
6. Launch
Nach der Testphase und dem «Launch approval», dem fünften Meilenstein, wird die Website aufgeschaltet. Der neue Internetauftritt ist online!
7. Maintain
Wie eine Maschine benötigt auch die Website eine sorgfältige Pflege. Der Support – «Ongoing maintenance» – beinhaltet eine periodische Systemüberwachung, regelässige Updates und Performance Reportings. Dabei geht es um die Erfolgskontrolle und die ständige Weiterentwicklung, welche dafür verantwortlich ist, dass die Website bei Suchmaschinen gut positioniert ist.
Entdecken Sie unserer Referenzen im Bereich Web Development und Design.
Interesse geweckt?
Dürfen wir Ihnen helfen, Potenzial freizusetzten? Oder haben Sie sonstige Fragen? Zögern Sie nicht, rufen Sie uns jederzeit an unter 041 500 10 11.
Ausgewählte Beiträge
- Karrierewebsite: Dein entscheidender Touchpoint in der Employee Journey
- Tec-Challenge von SATW SwissTecLadies – nationale Kampagne zur Nachwuchsförderung in MINT-Berufen
- MarTech: effizientes Marketing dank den richtigen Tools
- Influencer-Marketing: So befeuern Influencer deine Marke
- KI-Stimmen für deine Videos und Erklärvideos – die Zukunft des Voiceover?
